
Terinspirasi dari Anime7Graphic Emoticon Widget kali ini saya akan membahas tutorial membuat Flash Banner Generator dengan Flashvars Custom Link untuk flash embed HTML tag.
Mungkin bagi sebagian temen temen bertanya apa itu Flash Banner Generator?
Singkatnya Flash Banner Generator ini fungsinya adalah untuk membuat sebuah Code Widget Flash, Image Banner, atau widget widget yang lainnya untuk di pasang di halaman blog dengan Link Tombol Customize. Penasaran?
OK, langsung ke pembahasan.
Sebelum ke tahap coding action script saya mau memberi gambaran bagaimana implementasi dari fungsi widget Flash Banner Generator (Flashvars Custom Link) menggunakan Action Script 2.0.
Code Generator ini biasanya digunakan untuk membuat link referral dari sistem affiliasi dengan menambahkan option banner yang akan dipasang oleh user atau partner. Dan banner nya seudah disediakan sebelumnya oleh advertiser. Saya mencoba trick ini di javahostindo.com (widget bisa di lihat di sidebar paling bawah)
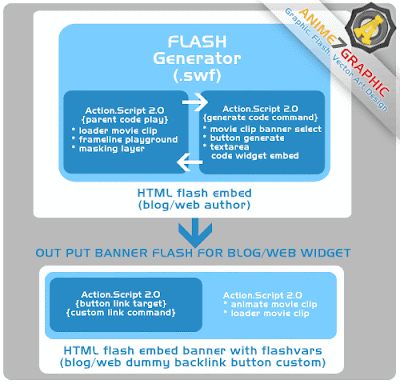
Di bawah ini adalah Skema dari struktur widget nya.

Penjelasan Skema:
- Kotak paling atas merupakan widget utama yang di pasang di blog atau web penyedia widget, dan widget flash ini adalah generator code untuk embed flash, image atau video di blog atau web user (dummy) dan berfungsi sebagai tool generator.
- Kotak bawah nya adalah widget untuk di pasang di blog atau web user yang di dapat dari generate code widget generator dan berfungsi sebagai Banner.
- Kedua widget tersebut menggunakan flashvars setting di Embed Flash Code pada HTML (tag) nya.
- Fungsi Flashvars itu sendiri adalah untuk menyesuaikan atau customize link atau URL target pada Banner yang di pasang.
OK, next saya akan membahas tahap pembuatan Flash Banner Generator (Flashvars Custom Link).
Saya sarankan kawan - kawan minimal menggunakan Macromedia FLASH versi 8 Profesional atau Adobe Flash CS3. Kenapa? karena kita bisa mengecek debug code execute flash yang kita test publish.
1. Langkah Pertama:
- Buat sebuah project flash baru di Macromedia Flash atau Adobe Flash.
- Buat tiga buah layer baru dan beri nama pada layer masing masing.

- Lalu buat tiga Keyframe pada masing masing layer (Insert Keyframe).
2. Langkah Kedua:
- Buat Sebuah Text dan tulis (Loading... 100%).
- Ubah text type nya menjadi "Dynamic Text"
- Berikan nama variable "percent" (fungsinya untuk membuat progress loading file flash pada saat di akses di browser.

- Lalu masukan code action script di layer 3 frame 1, lihat gambar dan code nya:

Action Script untuk Frame 1 dan Layer 3
percent = "Loading... " + int(getBytesLoaded() / getBytesTotal() * 100) + " %";
if (getBytesTotal() == getBytesLoaded())
{
gotoAndPlay(3);
} // end if - Selanjutnya masukan code action script untuk Frame ke 2 pada layer 3, Fungsinya untuk looping call data back atau mengulang pemanggilan data jika terjadi sebuah crash saat loading, indentifikasi ini akan berulang ulang hinga data benar benar di load dengan benar dan seandainya tidak terambil maka text pada loading akan jalan di tempat. Silahkan copy code di bawah ini.
Action Script untuk Frame 2 dan Layer 3
gotoAndPlay(1);
3. Langkah Ketiga:
- Buat satu buah kotak lagi tapi berukuran agak besar kira kira 250px.
- Ubah text type nya menjadi "Dynamic Text"
- Klik text tadi lalu Convert To Symbol (F8) menjadi Movie Clip lalu beri Instance name "code_box".
- Setelah itu klik 2 kali objek yang tadi di convert, maka akan di bawa ke dalam stage Movie Clip Symbol objek itu.
- Maka kira kira akan terlihat seperti ini:

- Selanjutnya beri Instance Name "codenya" dan beri nama variable var: "code"
- Setelah itu biarkan area atau stage berada di posisi ini dan jangan klik apapun.
3. Langkah Keempat:
- Berikutnya buat sembilan (9) layer baru di stage tadi dan beri nama masing masing layer, lihat gambar:
 .
. - Berikan code atau ActionScript pada frame 1 di layer "as" dengan code sebagai berikut:
Action Script untuk Frame 1 dan Layer "as"
//Button finish edit text
_root.code_gen.generate.onRelease = function (){
_root.code_gen.code_box.gotoAndStop(2);
_root.code_gen.code_box.code =
"<div class=\"banner_javahost\"><object classid=\"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000\" codebase=\"http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0\" width=\"" + _root.ukuran_gmbr + "\" height=\"" + _root.ukuran_gmbr + "\" id=\"NAMA-BANNER_" + _root.banner_title +"\" align=\"middle\"><param name=\"allowScriptAccess\" value=\"sameDomain\" /><param name=\"allowFullScreen\" value=\"false\" /><param name=\"width\" value=\"" + _root.ukuran_gmbr + "\" /><param name=\"height\" value=\"" + _root.ukuran_gmbr + "\" /><param name=\"movie\" value=\"http://ALAMAT-FILE-BANNER-YANG-DI-UPLOAD" + _root.banner_title + ".swf\" /><param name=\"quality\" value=\"high\" /><param name=\"bgcolor\" value=\"none\" /><param name=\"vmode\" value=\"transparent\" /><param name=\"flashvars\" value=\"targetURL=" + _root.affiliasi + "\" /><embed src=\"http://ALAMAT-FILE-BANNER-YANG-DI-UPLOAD" + _root.banner_title + ".swf\" vmode=\"transparent\" flashvars=\"targetURL=" + _root.affiliasi + "\" quality=\"high\" bgcolor=\"none\" width=\"" + _root.ukuran_gmbr + "\" height=\"" + _root.ukuran_gmbr + "\" name=\"NAMA-BANNER_" + _root.banner_title +"\" align=\"middle\" allowScriptAccess=\"sameDomain\" allowFullScreen=\"false\" type=\"application/x-shockwave-flash\" pluginspage=\"http://www.macromedia.com/go/getflashplayer\" /></object></div>";
_root.code_gen.movie_notice.notecopy = "Select All Code!";
_root.code_gen.generate.enabled = false;
_root.code_gen.copycode.enabled = 1;
_root.affiliasi = code_gen.link_affiliate.affiliate_alamat;
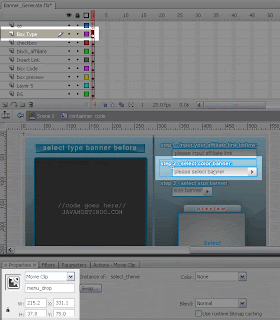
} - Klik layer Box Type lalu buat sebuah kotak persegi panjang berukuran kira kira 215 x 38 px, lalu convert ke dalam Movie Clip (ctrl + F8) beri Instance ID "menu_drop", lihat gambar:

- Buat 6 layer lagi dan 1 layer untuk masking Animasi Motion di menu_drop, diantaranya

- Buat tombol untuk kategori nya, saya buat 3 contoh saja untuk list kategori banner yang akan dipilih sebagai widget, banner merah, banner hijau dan banner biru, lihat gambar:

- Lalu buat motion untuk drop down, lihat video untuk contoh:
- Setelah itu berikan ActionScript untuk tiap tombolnya,:

Action Script untuk tombol selection banner Merah
on (release) {
_root.code_gen.type_banner.gotoAndStop(3);
_root.code_gen.menu_drop.gotoAndStop(8);
_root.code_gen.movie_notice.notecopy = "Select size banner!";
_root.code_gen.code_box.code = "Please Hit Generate Code Button For Refresh New Setting!";
_root.code_gen.generate.enabled = 1;
_root.code_gen.copycode.enabled = false;
} - Lakukan juga langkah di atas untuk menu list lainnya, untuk project ini saya hanya membuat 3 multiple choice diantaranya input link (untuk url custom), select banner (untuk memilih jenis banner), size banner (untuk memilih ukuran banner yang akan di pasang).
- A.S 2.0 untuk tombol Biru

Action Script untuk tombol selection banner Biru
on (release) {
_root.code_gen.type_banner.gotoAndStop(2);
_root.code_gen.menu_drop.gotoAndStop(8);
_root.code_gen.movie_notice.notecopy = "Select size banner!";
_root.code_gen.code_box.code = "Please Hit Generate Code Button For Refresh New Setting!";
_root.code_gen.generate.enabled = 1;
_root.code_gen.copycode.enabled = false;
} - A.S 2.0 untuk tombol Hijau

Action Script untuk tombol selection banner Hijau
on (release) {
_root.code_gen.type_banner.gotoAndStop(4);
_root.code_gen.menu_drop.gotoAndStop(8);
_root.code_gen.movie_notice.notecopy = "Select size banner!";
_root.code_gen.code_box.code = "Please Hit Generate Code Button For Refresh New Setting!";
_root.code_gen.generate.enabled = 1;
_root.code_gen.copycode.enabled = false;
} - Buat sebuah kotak untuk preview banner yang di pilih dari select banner, masukan objek nya dari stage "containner code" atau Instance ID "code_gen", Covert box atau kotak untuk preview banner yang dibuat menjadi Movie Clip (ctrl+F8) dan beri Instance ID "type_banner", lihat gambar:

- Beri kode stop() A.S 2.0 untuk ke empat frame nya
Tutorial ini akan dilanjutkan ke step berikutnya.