
Srigala berbulu domba, hey apa hubunganya dengan judul postingan ini? Memangnya ada? Mana aku tahu?
Hehehe... refreshing sedikit biar garing juga tetap ngasih info buat kawan - kawan.
Sebetulnya ada sih hubungannya tapi sudahlah terlanjur expired (don't be angry guys).
OK, OK Well enough until there, I'll continue my post, kembali ke bahasa Indonesia ya?
Yups postingan ini akan memberikan beberapa informasi kepada khalyak penggemar disain yaitu vector art dan digital imaging, dan kedua kubu ini nantinya akan saling mencintai satu sama lain, mereka akan menemukan momen - momen indah di sini.
Sesi pertama yaitu yang di maksud dengan "Teknik Dasar Vector dengan Photoshop" adalah trik membuat vector di software editing photo buatan Adobe apalagi selain Photoshop. (attention: bila kawan designer digital sejati jangan sekali kali berkata bosan pada software ini).
Nah untuk sesi kedua di sini saya akan memberikan beberapa teknik dasar vector dengan photoshop menggunaan tools pada photoshop untuk vector art, selengkapnya silahkan baca poin dan kategori tekhnik nya di bawah, hayu atuuh:
Teknik pertama:
Pewarnaan efek debu menggunakan Radial Gradient Tool dan layer style.
Contoh gambar:

Caranya yaitu:
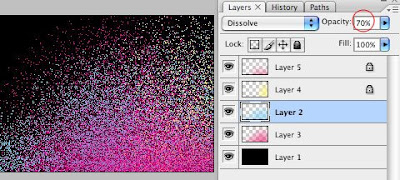
Buat new layer seperti biasa, lalu gunakan background hitam untuk (agar mudah), selanjutnya pilih gradient tool dan pada settingan gradient tool yang berada di sebelah kiri atas pilihlah Radial Gradient Tool (kedua dari kiri), berikut adalah print screen nya:

Langkah ke 2 adalah mengubah layer style dari type Normal menjadi Disslove:

Teknik kedua:
Membuat efek water color (cat air) menggunakan brush.
Caranya yaitu:
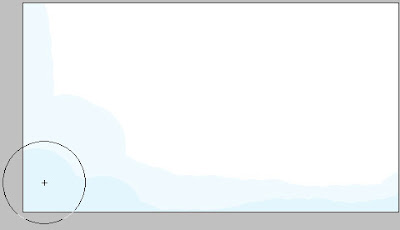
Pilih brush tool, klik kanan di sembarang area layer, cari Hardness dan ubah jadi 100% minimal 60% agar batas warna terkesan tegas tidak smoothy.
Lalu buatlah sembarang pewarnaan brush.
Sebelumnya setting terlebih dahulu opacity brush di (toolbar setting atas) mulai dari 30% untuk brushing pertama, selanjutnya naikan lagi nilai opacity nya menjadi 60% untuk brushing kedua, dan seterusnya sampai batas opacity 100%, contoh:

Langkah kedua adalah memberikan efek bercak bercak dengan menggunakan bloody brush atau spray brush (bisa di download di sini), buat dengan random brushing, seperti pada gambar berikut:

Teknik ketiga:
Membuat Nidji menjadi gambar (apa itu?), Ya sebenarnya ini tekhnik atau cara membuat gambar pelangi di Photoshop dengan 5 langkah saja, tidak seperti menunggu pelangi yang lama setelah hujan. Mari di lanjutkan:
Pertama buatlah 2 layer pada satu stage document (sudah?),
OK jika sudah pilih layer pertama (atas) lalu cari Rectangular Marquee Tool di toolbar (Awas jangan dulu di hilangkan selection nya, biarkan si garis putus putus itu menari nari diatas layer), lanjut lagi...
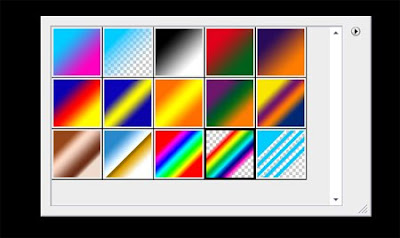
Langkah kedua mari kita masukan warna warna yang mirip pelangi, caranya pilih Linear Gradient Tool (sebelah Radial Gradient Tool), selanjutnya klik kanan pada sembarang area di atas layer, pilih warna yang kira kira menurut kawan "Lha yang ini nih mirip pelangi", begitu kira kira, coba lihat gambar (patern gradient stelah di klik kanan):

Berikutnya adalah fill color into select break line (by Rectangular Marquee) with gradient color, lalu buat warna pelangi tadi menjadi bulat menggunakan efek Polar Coordinates, cari di Filter > Distort > Polar Coordinates, lihat gambar di bawah:

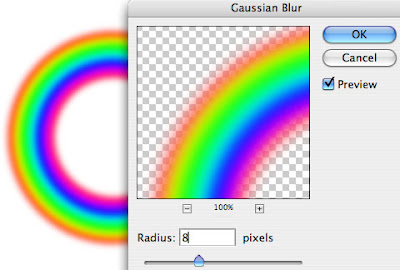
Next step, buat lingkaran pelangi tadi agar menjadi lebih smoothy dan alami menggunakan Gaussian Blur, bisa di lihat di gambar ini:

Hore langkah terakhir membuat pelangi.....
OK OK cukup sabar dulu masih ada satu lagi, jurus pamungkas, lanjutkan dengan tekhnik terakhir membuat pelangi setelah di smoothy lalu kita apakan? Yang pasti bukan menutup software Photshop, discard project dan shout down komputer, tapi yang harus di lakukan adalah, membuat transparansi Radial (bulat) lagi - lagi untuk mencari efek natural nya, teknisnya adalah gunakan Radial Gradient Tool dan ambil warna hitam, selanjutnya pilih layer pelangi (sperti pada gambar) setelah itu tambahkan layer masking yang ada di footer sidebar kanan layer setting (add layer mask), silahkan lihat gambar untuk lebih gamblang nya:

Sudah di coba? Silahkan kreasikan sendiri, kalau saya kasih sample nanti jadinya nggak bakal kreatif
Teknik Keempat (Tekhnik berbahaya):
Wah Anime7Graphic bikin kawan pembaca jera nih lama - lama, OK santai dulu, rileks dan jangan terburu - buru, sudah?
Jika sudah kita lanjut ke tekhnik berikutnya yaitu Particle Tail atau disebut ekor partikel (di indonesia kan). Langsung saja tahap pertama adalah membuat pola tail atau ekor dengan pen tool setelah menambahkan efek partcle Tail.
Caranya pilih dan gunakan brus tool, lalu cari panel brush (dengan keadaan pilih brush aktif), cari shape Dynamic dan Scattering (biasanya ada di panel sidebar sebelah kanan), beri tanda centang keduanya, selanjutnya aktifkan pengunci di sebelah kanan pada bagian scattering, pada menu scater ubah off menjadi Pen Pressure begitu juga pada pilihan bagian bawahnya, lihat gambar:

Selanjutya biarkan settingan tadi dan jangan di ubah, lalu kembali ke panel layer dan cari pilihan menu shape pada panel tersebut, jika sudah klik kanan di pinggir area layer shape tadi dan pilih stroke path, nanti akan muncul notice new brush klik OK / apply saja, lihat gambar:

Setelah di klik OK pada notice stroke path maka secara otomatis akan keluar sebuah pola particle tail seperti pada gambar di atas.
Sedangkan untuk pewarnaan bisa kawan kreasikan sendiri apakah dengan cara layer style atau filter effect + adjusment.
Gambar di bawah ini adalah sample finishing Particle Tail.

Selamat Mencoba.... (bersambung.... tekhnik vector versi 2)